Picasso使用入门
2014.10.03
xiazdong
热度
℃
前言
图片加载是 Android 开发经常要实现的功能,而这也是谈到 Android 性能优化问题时不得不提的问题,而 Picasso 项目就是帮助我们解决这个问题的,而我在网上搜也没找到比较全面关于 Picasso 的中文教程,因此这里就写一篇关于 Picasso 这个开源项目的介绍。
Picasso 基本介绍
- 项目地址:https://github.com/square/picasso
- 项目定位:A powerful image downloading and caching library for Android,即实现图片加载、图片缓存的功能。
- 该项目的依赖项目有:okHttp, okHttp-urlConnection, okio。如果通过jar包方式添加则需要注意版本,本文用的版本是:Picasso 2.3.4, okHttp 2.0.0, okHttp-urlConnection 2.0.0, okio 1.0.0;如果通过 gradle 添加那么依赖就自动添加进来了。
- 很多人会把它和 UIL 项目比较,如果你刚刚接触图片异步加载,则我比较推荐 Picasso,因为使用起来太方便了。
优点
1、入门简单:一般为了实现一个图片异步加载的功能,少说必须要使用:AsyncTask, LruCache, DiskCache, BitmapFactory 等等,实现起来还是有难度的,但是 Picasso 只需要一行代码即可实现图片异步加载:
Picasso.with(context).load("http://i.imgur.com/DvpvklR.png").into(imageView);
|
是不是非常方便。
2、自动取消Adapter的下载任务:一般来说我们在实现 ListView 时会重用 view,比如第10个位置的 view 重用第1个位置的 view,当从第1个位置快速滑到第10个位置时,虽然第1个位置的图片还没下载好,Picasso 能够帮我们自动取消第1个位置的下载任务,开始第10个位置的下载任务,我们只需要管业务逻辑即可。
3、利用最少的内存对图片进行变换:简单的 API 即可实现图片的旋转、改变大小等简单变换,还能够自定义变换。
4、自动进行内存和磁盘的缓存: 不需要自己实现缓存(缺点是不能设定缓存大小),当然你在加载图片时也可以设置成不使用缓存(skipMemoryCache)。
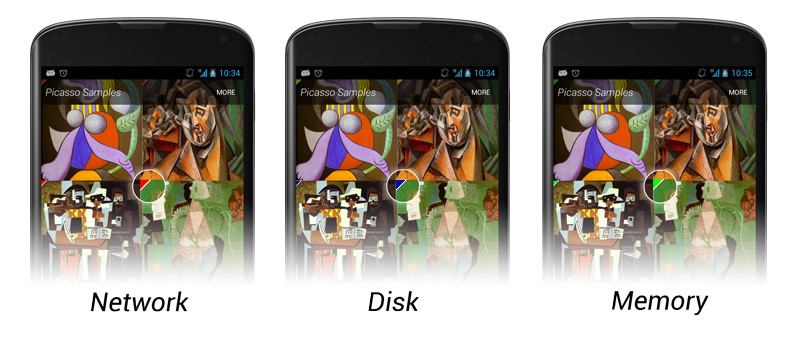
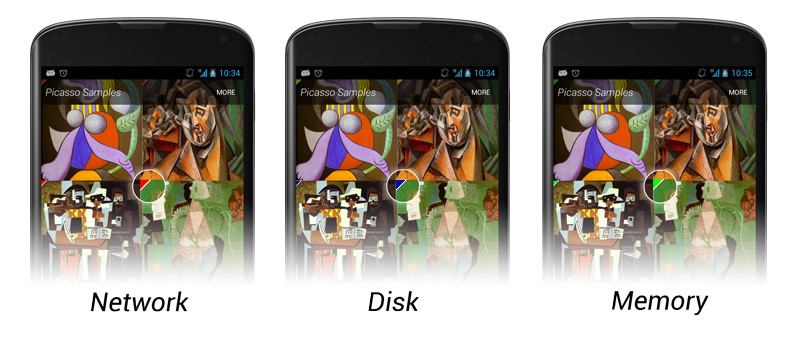
5、提供很好的调试界面:如果开启调试模式,则如果图片是从网络中获得,则图片左上角会有红色三角形;如果图片从磁盘获得,则图片左上角会有黄色三角形;如果图片从内存获得,则图片左上角会有绿色三角形。如图所示:

6、支持通过资源id、本地文件、网络载入图片: load() 函数即可实现从不同的来源载入图片。
基本使用方法
一般我遇到的需要实现的功能就是三个:
- 简单实现异步加载图片到 ImageView,并在图片加载成功或失败时有个回调,即当图片加载成功时可以自定义一些操作,当图片加载失败时可以自定义一些操作。
- 下载图片并保存到本地。
- 对加载的图片进行变换。
接下去我将会介绍常用的一些函数。
1、加载图片到 ImageView
ImageView view = null; Picasso picasso = Picasso.with(this); picasso.setIndicatorsEnabled(true); picasso.setLoggingEnabled(true); picasso.load("http://xxx.jpg") .placeholder(R.drawable.placeholder) .error(R.drawable.error) .into(view, new Callback() { @Override public void onSuccess() { } @Override public void onError() { } });
|
2、加载图片并自定义动作
Target target = new Target(){ @Override public void onBitmapLoaded(Bitmap bitmap, Picasso.LoadedFrom loadedFrom) { } @Override public void onBitmapFailed(Drawable errorDrawable) { } @Override public void onPrepareLoad(Drawable placeHolderDrawable) { } }; picasso.load(new File("/1.jpg")).into(target);
|
3、对图片进行变换
Transformation transformation = new Transformation() { @Override public Bitmap transform(Bitmap bitmap) { Bitmap newBitmap = null; if(bitmap != null && !bitmap.isRecycled()){ bitmap.recycle(); } return newBitmap; } @Override public String key() { return "key"; } }; picasso.load(R.drawable.download) .skipMemoryCache() .transform(transformation) .into(view);
|
案例: 实现异步加载图片的ListView
效果如下:

我们使用到了通用适配器技术(实现代码为 CommonAdapter 项目),使得我们的主要代码只有30+行:
public class SimpleListActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_simple_list); List<DataItem> datas = getSampleDatas(); ListView listView = (ListView)findViewById(R.id.list); Picasso.with(this).setIndicatorsEnabled(true); listView.setAdapter(new CommonAdapter<DataItem>(this,datas,R.layout.item_list) { @Override public void convert(ViewHolder holder, DataItem item,int position) { holder.setText(R.id.text,item.name); holder.setImage(R.id.image,item.url,null); } }); } private List<DataItem> getSampleDatas() { List<DataItem> datas = new ArrayList<DataItem>(); String[] urls = getResources().getStringArray(R.array.urls); for(int i = 0; i < urls.length; i++){ DataItem item = new DataItem(urls[i],urls[i]); datas.add(item); } return datas; } } class DataItem{ String url; String name; public DataItem(String url, String name){ this.url = url; this.name = name; } }
|
参考文献